앱 작업시... 자신이 원하는 폰트를 사용해도 되지만
앱의 무게나 속도를 위하여 시스템 폰트를 사용하는 것이 가장 좋다.
iOS 시스템 폰트는 SFPro 폰트를 사용한다.
디자이너가 시안을 진행할 때 영문폰트로는 SFPro 폰트로 시안을 진행하면 좋다.
영문 세리프 서체로는 New York SF 폰트를 사용한다.
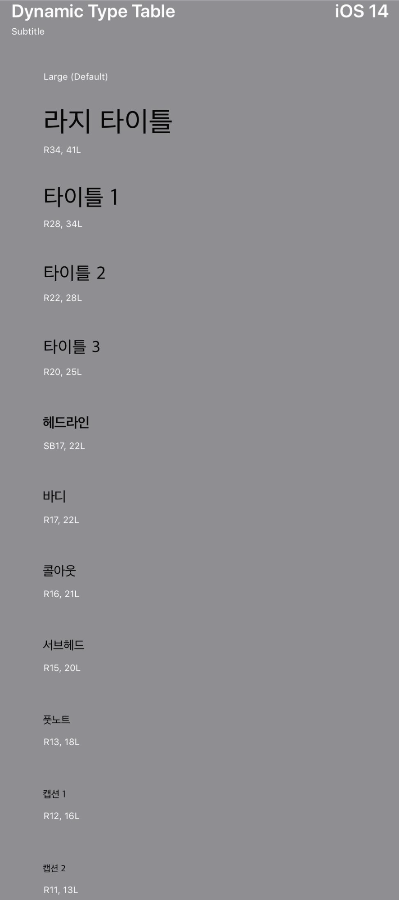
한글폰트로는 AppleSDGothic을 사용한다.
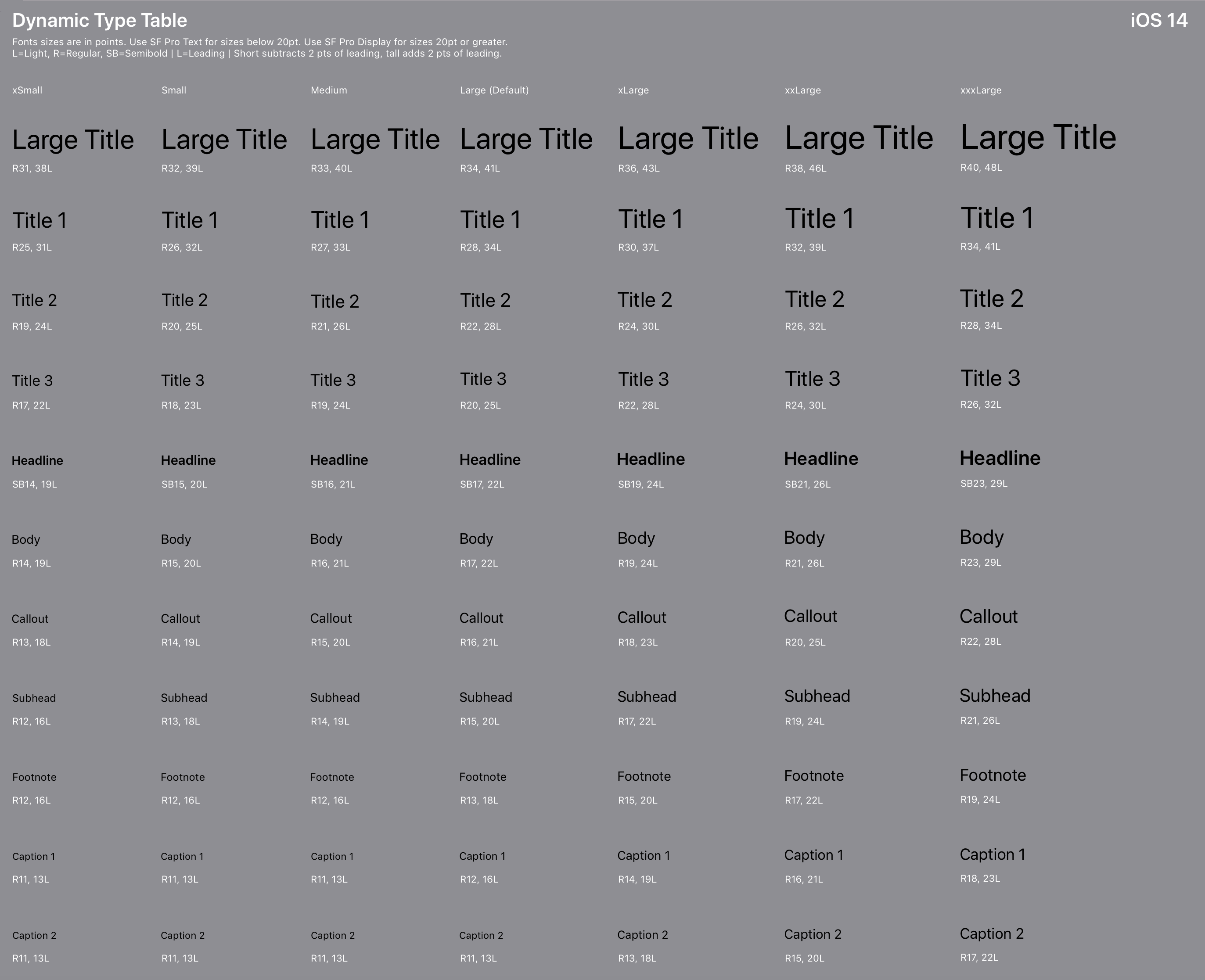
iOS의 폰트는 동적 유형으로 독자가 선호하는 텍스트 크기를 선택할 수 있도록 하여 추가적인 유연성을 제공한다.
시안을 진행할 때는 하단 Large(Default) 텍스트를 기준으로 사용하면 된다.

아래 이미지는 AppleSDGothic 으로 직접 만든 한글 가이드이다.

평소에 사용할 텍스트를 정리해서 제플린에 공유 해놓거나 제플린내 styleguide를 만들면 편리하다.
하단 링크는 iOS Typography에 대한 더 자세한 설명을 담은 공식 사이트이다.
developer.apple.com/design/human-interface-guidelines/ios/visual-design/typography/
Typography - Visual Design - iOS - Human Interface Guidelines - Apple Developer
Typography Apple provides two type families you can use in your iOS apps. San Francisco (SF). San Francisco is a sans serif type family that includes SF Pro, SF Pro Rounded, SF Mono, SF Compact, and SF Compact Rounded. SF Pro is the system font in iOS, mac
developer.apple.com
하단 링크에서 iOS 가이드 디자인을 다운로드 받을 수 있다.
developer.apple.com/design/resources/
Apple Design Resources
Design apps quickly by using Sketch and Photoshop templates, plug-ins, and preconfigured UI elements.
developer.apple.com
'IT > 디자인(Design)' 카테고리의 다른 글
| [안드로이드] 디자인 가이드 샘플 소스 (0) | 2021.07.31 |
|---|---|
| [스케치]스케치 시안 확대 시 깨져보이는 현상 (0) | 2021.02.01 |
| [안드로이드] 시스템 폰트 (0) | 2020.11.25 |
| [무료 일러스트] 사이트 (0) | 2020.11.24 |
| [무료폰트]네이버 나눔손글씨 글꼴 (0) | 2020.11.16 |



댓글