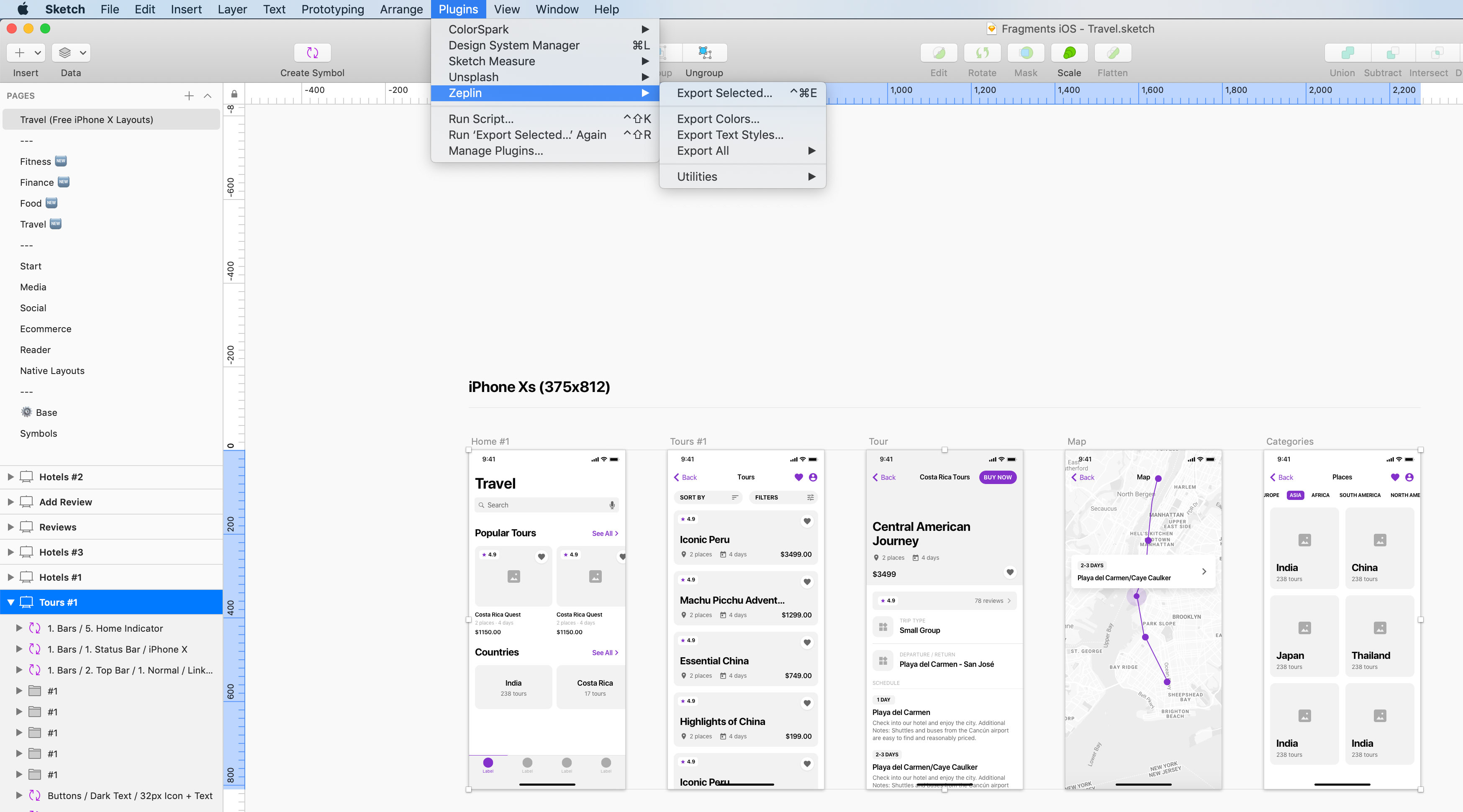
이전과정에서 제플린을 설치했다면, 스케치에서 작업한 시안을 내보내는 방법은 다음과 같다.
우선 원하는 시안을 드래그해서 선택 후 플러그인->제플린-> Export Selected를 누르면 제플린에 가이드 화면이
추출 된다.

만약 포토샵에서 하고 싶다면
우선 포토샵 화면에서 레이어를 생성할때 원하는 사이즈 입력 후 아트보드 부분에 체크를 해야한다.
그런 후에 시안 작업을 해야 한다.
그런후 window-> extensions->zeplin을 클릭 후 뜨는 화면에서 원하는 설정 후 공유하면 추출 된다.

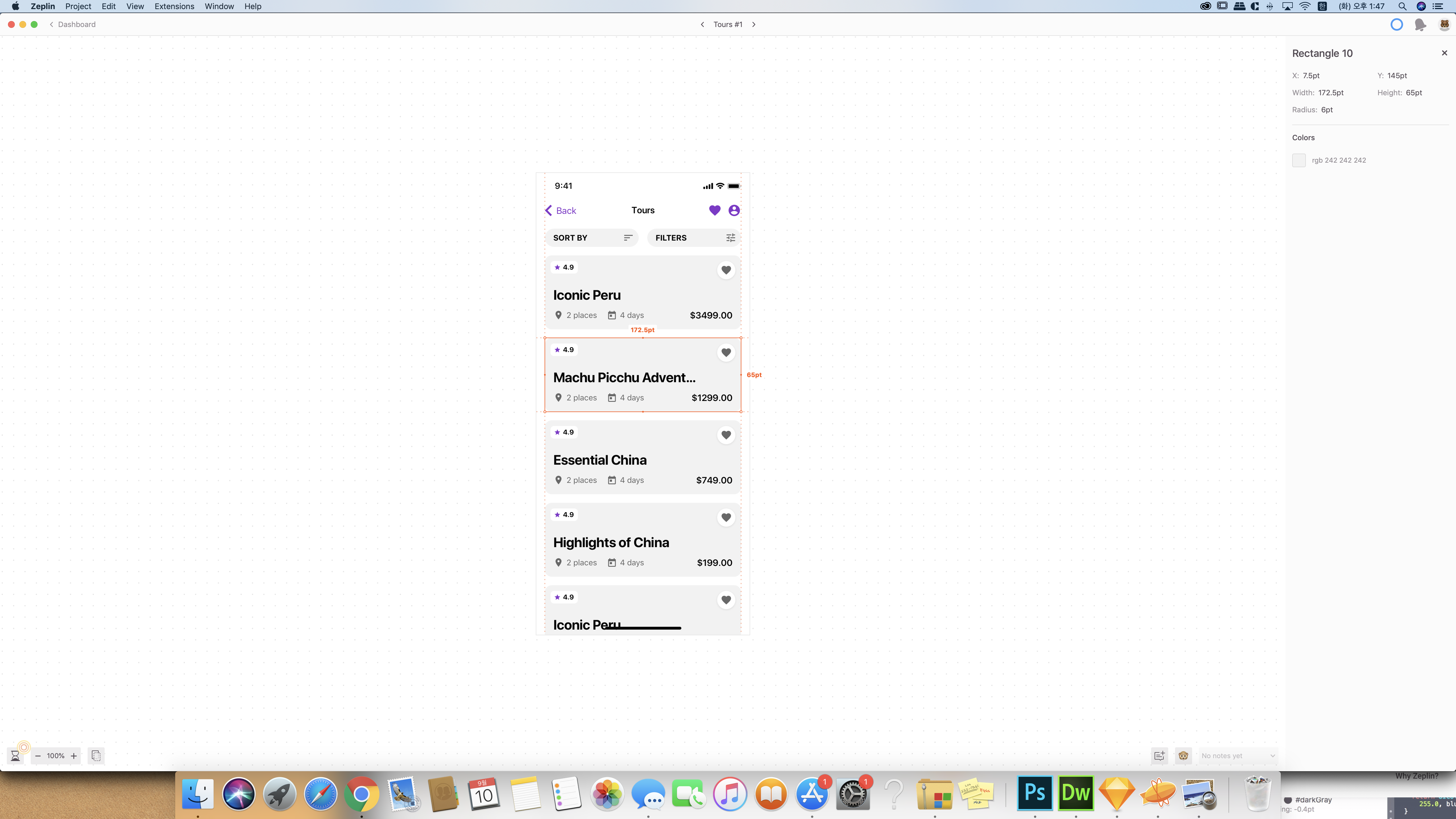
제플린에 내보내기 하면 제플린에서 시안을 확인 할 수 있고 이미지 영역을 클릭하면 해당 부분 가이드를 확인 할 수 있다.
색상이나 px 값을 확인 할 수 있다.
개발자 분들은 개발 코드도 확인이 가능하다.

화면상에서 우측 상단 부분을 클릭하면 화면 해상도 설정도 가능하다.
더 많은 기능들도 가지고 있으므로 스스로 찾아보고 시도하면서 더 많은 기능들을 활용해 보면 좋다!
https://20aileen.tistory.com/41
[제플린]zeplin - 디자인 모바일, 웹 가이드 프로그램 사용방법
모바일 작업에서 개발자와의 협업을 위한 디자인 가이드 작업은 필수이다. 제플린이 나오기 이전에는 수작업으로 가이드를 ppt로 문서화 해야했기 때문에 시간도 많이 들었고 그에 따라 야근도 많이 했던 기억이..
20aileen.tistory.com
https://20aileen.tistory.com/97
[제플린]zeplin -각각의 이미지 포토샵에서 제플린으로 내보내는 방법
포토샵에서 제플린을 내보내기 위해서는 작업 전 새로만들기 문서에서 "아트보드"를 체크 후 새 문서를 만들어야한다. 만약 그림속 페이스북 버튼을 내보내고 싶다면.. 페이스북 버튼 레이어를
20aileen.tistory.com
'IT > 디자인(Design)' 카테고리의 다른 글
| [스케치] Sketch 이미지 해상도별로 저장하는 법 (0) | 2019.12.26 |
|---|---|
| [스케치 무료소스 사이트] Sketch APP SOURCES (0) | 2019.09.25 |
| [제플린]zeplin - 디자인 모바일, 웹 가이드 프로그램 사용방법 (0) | 2019.09.10 |
| [디자이너 퍼블리싱]코드 정리 사이트, 코드 한줄로 만드는 사이트 (0) | 2019.09.09 |
| [디자이너 필수 사이트]Android MATERIAL DESIGN (0) | 2019.09.06 |



댓글