반응형
폰트 어썸 사이트에서 폰트를 다운 받아 설치하면
고유 텍스트를 통해 텍스트를 아이콘화 할 수 있다.
와이어프레임 작업시 편리하다.
Font Awesome
fontawesome.com
font awesome 사이트로 접속하여
start for free 버튼을 선택한다.

스케치에서 사용할 아이콘이 필요하므로 스케치 버튼을 클릭하여 최종 설치하면 된다.

맥화면에서 서체설치를 통해 폰트를 설치하여 사용할 수 있다.
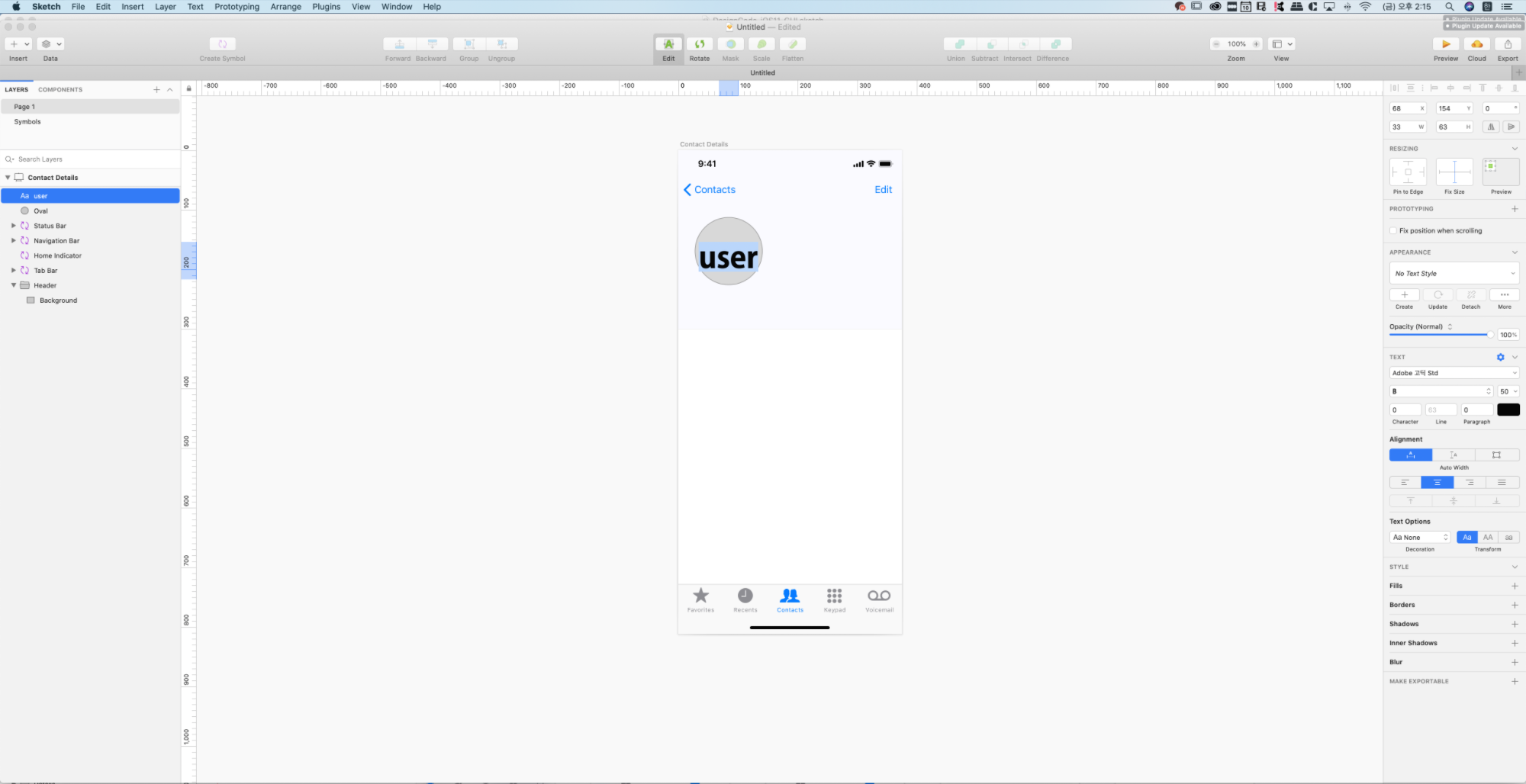
와이어프레임 작업 중
하단 이미지 안에 user 모양의 아이콘을 넣고 싶다면 영문으로 user로 입력하고


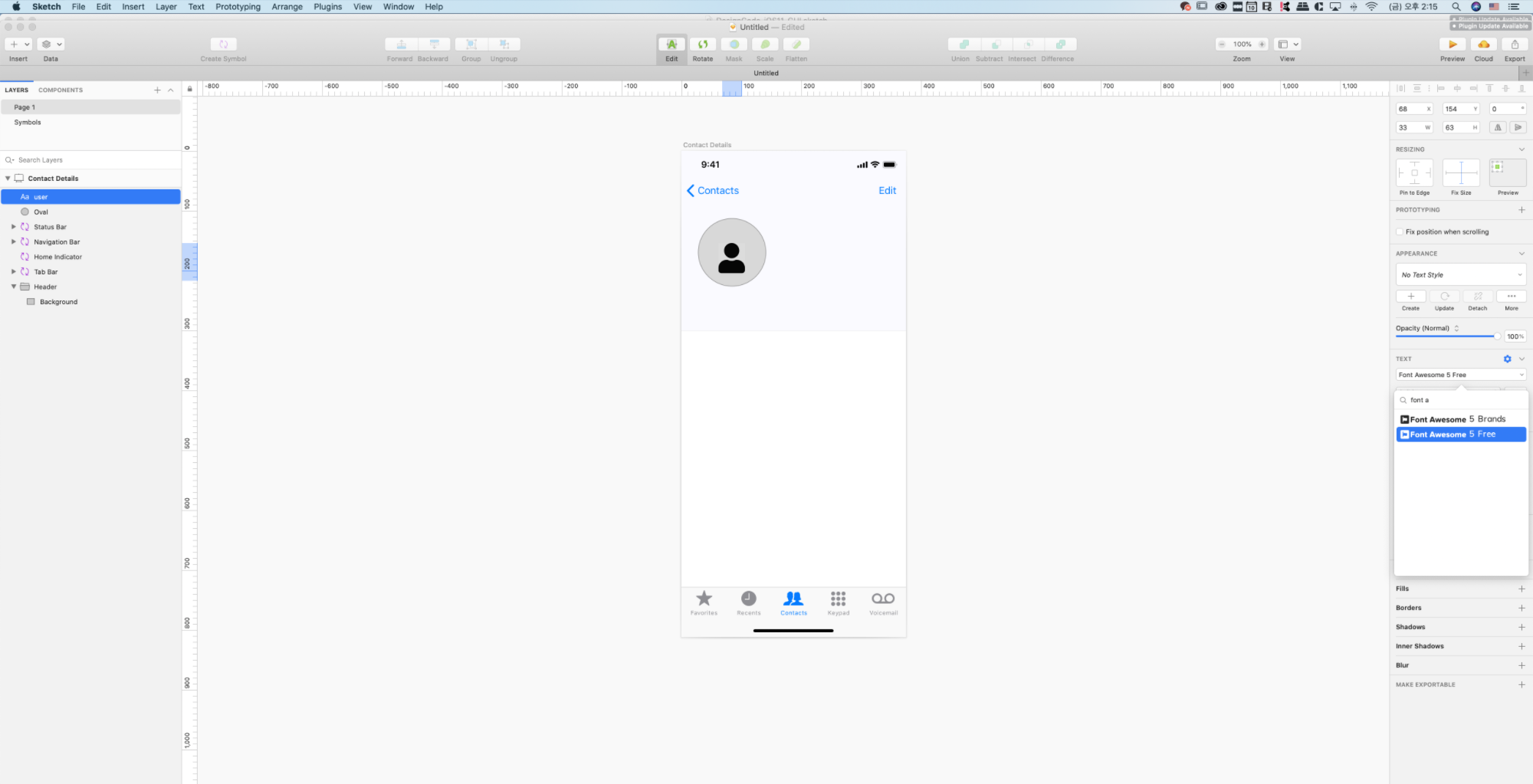
오른쪽 텍스트 선택 부분에서 font Awesome체를 선택하면 유저 아이콘으로 변경이 된다.
와이어프레임을 만들때 급하게 아이콘이 필요할 때 적용하기 좋으며
기획단계의 이미지를 만들 때 유용하게 사용할 수 있다.
각 고유 아이콘 이름은 하단 링크에서 확인 할 수 있다.
https://fontawesome.com/icons?d=gallery&q=user&m=free
Font Awesome
fontawesome.com
반응형
'IT > 디자인(Design)' 카테고리의 다른 글
| [제플린]zeplin -각각의 이미지 스케치에서 제플린으로 내보내는 방법 (0) | 2020.10.16 |
|---|---|
| [제플린]zeplin -각각의 이미지 포토샵에서 제플린으로 내보내는 방법 (0) | 2020.06.30 |
| [APPLE]Human Interface Guidelines (디자인가이드) (0) | 2020.04.08 |
| [무료아이콘사이트] 무료 아이콘 및 웹 아이콘 사이트 (0) | 2020.01.21 |
| [무료 이미지 사이트] 사진 이미지 전문 사이트 (unsplash, Gratisography, Jeshoots) (0) | 2020.01.07 |


댓글