모바일 작업에서 개발자와의 협업을 위한 디자인 가이드 작업은 필수이다.
제플린이 나오기 이전에는 수작업으로 가이드를 ppt로 문서화 해야했기 때문에
시간도 많이 들었고 그에 따라 야근도 많이 했던 기억이 난다.
하지만 제플린이 나오면서 가이드 작업이 굉장히 쉬워지고 편리해졌다.

제플린은 스케치, 포토샵, XD, Figma 에서 작업 후 가이드를 추출할 수 있다.
Zeplin
Connected space for product teams. Handoff designs and styleguides with accurate specs, assets, code snippets—automatically.
zeplin.io
우선 제플린을 이용하기 위해서는 회원가입을 해야한다.
회원가입은 이메일, 유저네임, 패스워드만 입력하면 되기에 굉장히 쉽게 가입이 된다.

가입을 완료하면 제플린 프로그램을 다운로드 할수 있다. MAC과 Windows 버전 모두 다운로드 가능하다!
자신의 pc에 맞게 다운로드하면 된다.

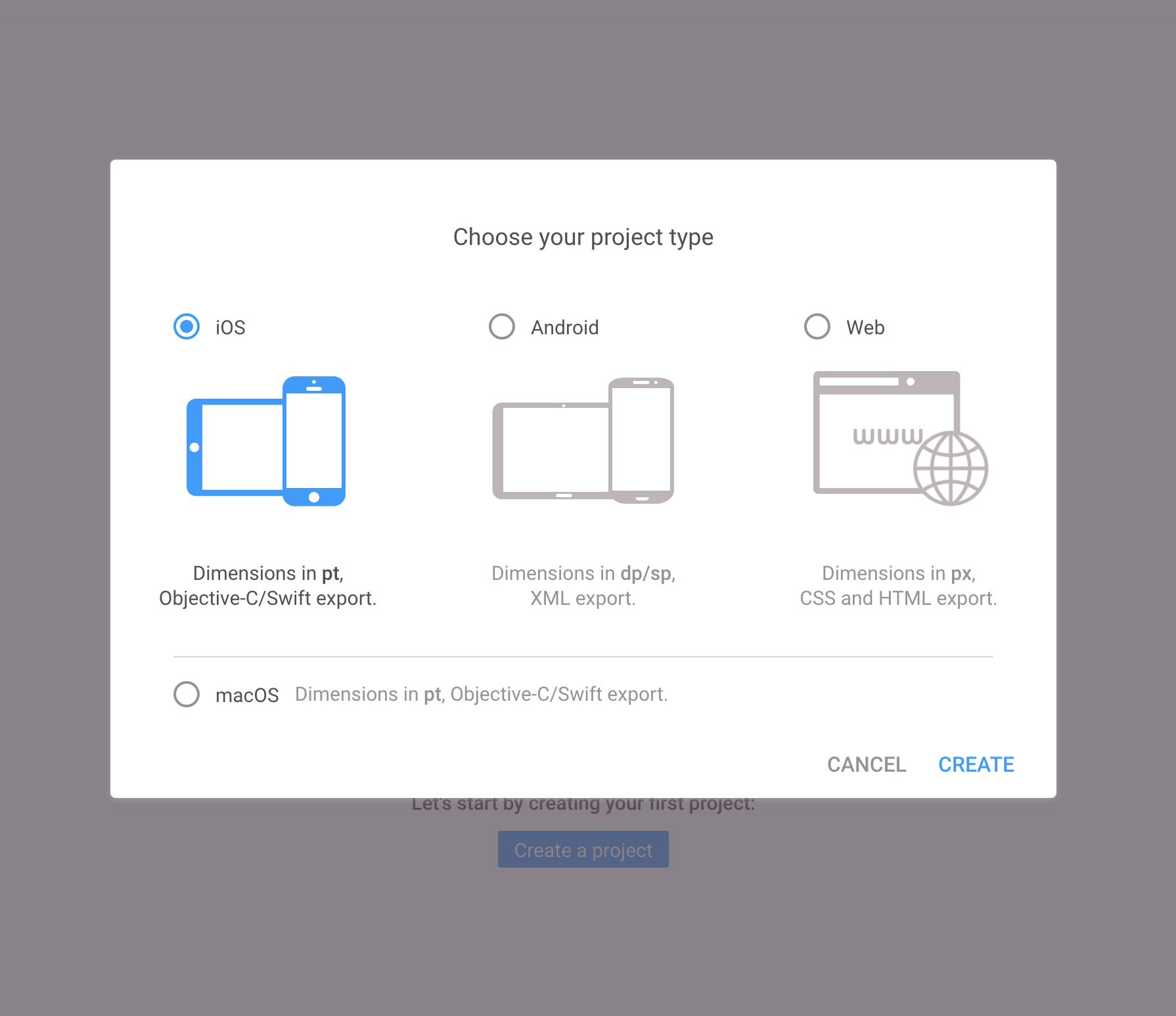
가이드는 내가 작업할 디바이스를 선택 후 생성할수 있다.
원하는 디바이스를 하나만 사용하게 된다면 무료 버전도 문제가 되지 않지만,
모바일 디자이너라면 한 디바이스만 작업하게 되는 일은 거의 없기에...
세개 디바이스 (iOS, Android, Web) 를 무료로 쓰고 싶다면 각 각 계정을 하나씩 만들어서 사용하면 된다.
그것이 불편하다면 pricing 항목에서 결제 후 사용하면 된다. STATER 만 구매해도 한계정이지만 세개의 디바이스 가이드를 진행할 수 있다.

ios 선택했다면 ios 프로젝트 항목이 생성된다.

ios 프로젝트 항목을 클릭하면 가이드를 보거나시안을 같이 볼 사람들 (개발자)을 초대해야 한다.
마찬가지로 개발자나 같이 볼 다른사람들은 간단한 가입 후 가입했던 메일 주소를 디자이너(관리자)에게 알려주면 된다.
디자이너는 빨간 박스 항목에서 개발자의 이메일을 입력하면 간단하게 초대가 완료 된다.


멤버 초대가 완료 되면 사용자 아이콘이 추가된다.
포토샵, 스케치에서 작업한 시안을 가이드로 추출하는 방법은 아래 내용에서 확인해 보자!
https://20aileen.tistory.com/42
[제플린]zeplin - 디자인 모바일, 웹 가이드 프로그램 사용방법- 작업한 시안 제플린으로 보내는 방법
이전과정에서 제플린을 설치했다면, 스케치에서 작업한 시안을 내보내는 방법은 다음과 같다. 우선 원하는 시안을 드래그해서 선택 후 플러그인->제플린-> Export Selected를 누르면 제플린에 가이드 화면이 추출..
20aileen.tistory.com
'IT > 디자인(Design)' 카테고리의 다른 글
| [스케치 무료소스 사이트] Sketch APP SOURCES (0) | 2019.09.25 |
|---|---|
| [제플린]zeplin - 디자인 모바일, 웹 가이드 프로그램 사용방법- 작업한 시안 제플린으로 보내는 방법 (0) | 2019.09.10 |
| [디자이너 퍼블리싱]코드 정리 사이트, 코드 한줄로 만드는 사이트 (0) | 2019.09.09 |
| [디자이너 필수 사이트]Android MATERIAL DESIGN (0) | 2019.09.06 |
| [무료 이미지 사이트] 사진 이미지 전문 픽사베이(pixabay), 무료 일러스트 파일 프리픽(freepik) (0) | 2019.09.03 |



댓글