디자이너에게 색상 표현은 굉장히 중요한 부분이다.
아래 사이트에서는 색상표현 및 어울리는 컬러 서칭등으로 색상표현에 참고 할 수 있다.
1. Adobe color
Adobe color는 비핸스 또는 Adobe Stock 의 선별된 피드를 통해 색상을 추출 해 준다.
또한 AI기반으로 행복, 평화로운등의 상황별에 따른 컬러도 추출 해 준다.
https://color.adobe.com/ko/explore/
Color wheel, a color palette generator | Adobe Color
color.adobe.com

위 검색화면에서 "happy" " skyblue" 형태로 컬러를 검색하면 해당 상황에 어울리는 색상을 검색해 준다.

마음에 드는 컬러조합을 발견 해 상세페이지를 보면 색상 모드 및 코드도 확인할 수 있고,
팬톤매치도 가능하다. 또한 우측 css코드를 복사하여 웹에서 바로 css 컬러 적용도 가능하기에 굉장히 편리한 기능들도 가지고 있다.
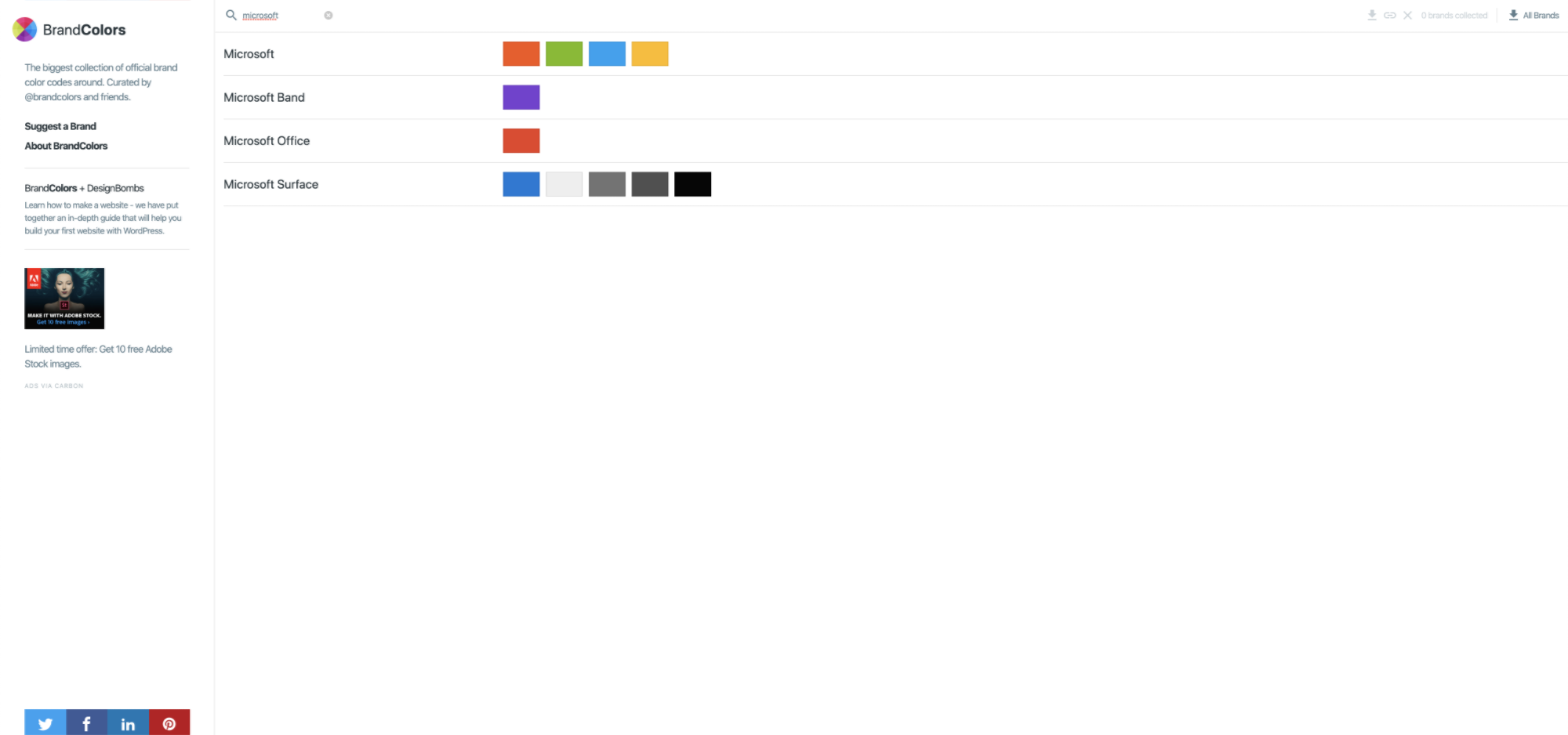
2. 브랜드 컬러를 찾을 수 있는 사이트 (brandcolors)
BrandColors - official brand color hex codes
Close Modal About BrandColors BrandColors was created by DesignBombs. The goal was to create a helpful reference for the brand color codes that are needed most often. It's been featured by Smashing Magazine, CSS-Tricks, Web Design Depot, Tuts+, and over 2
brandcolors.net

여러 유명 기업의 색상 컬러를 확인 할 수 있는 사이트이다.
예를 들어 검색창에 "microsoft" 회사를 검색하면 ms사의 컬러들을 확인할 수 있다.
3. Color Hunt
https://colorhunt.co/palettes/blue
Color Hunt - Color Palettes for Designers and Artists
Color Hunt is a free and open platform for color inspiration with thousands of trendy hand-picked color palettes
colorhunt.co

인기있는, 유행하는등의 여러 색상조합을 확인할 수 있고 색상 검색을 통해 어울리는 컬러 조합을 확인 할 수 있다.
https://20aileen.tistory.com/61
'IT > 디자인(Design)' 카테고리의 다른 글
| [무료 이미지 사이트] 사진 이미지 전문 사이트 (unsplash, Gratisography, Jeshoots) (0) | 2020.01.07 |
|---|---|
| [디자인-color] 색상 참고 사이트 2 (0) | 2020.01.06 |
| [스케치] Sketch 이미지 해상도별로 저장하는 법 (0) | 2019.12.26 |
| [스케치 무료소스 사이트] Sketch APP SOURCES (0) | 2019.09.25 |
| [제플린]zeplin - 디자인 모바일, 웹 가이드 프로그램 사용방법- 작업한 시안 제플린으로 보내는 방법 (0) | 2019.09.10 |



댓글