디자인을 제플린으로 공유하여도 개발자분들이 직접 이미지를 다운 받을 수 있지만,
디자이너가 레이어명을 모두 정확하게 정리 해야하고 다운 받을 시 작업에 꼭 맞는 형태가 되지 않을 경우도 있기에
편리하고 빠르게 추출되는 스케치에서 작업 후 따로 보내 주는 것이 좋다.

전체적으로 한번에 저장하는 방법도 있지만,
진행하다 보면 내가 필요한 이미지만 추출하는 것이 편할 때도 있기에 그 방법에 대해 설명하려고 한다.
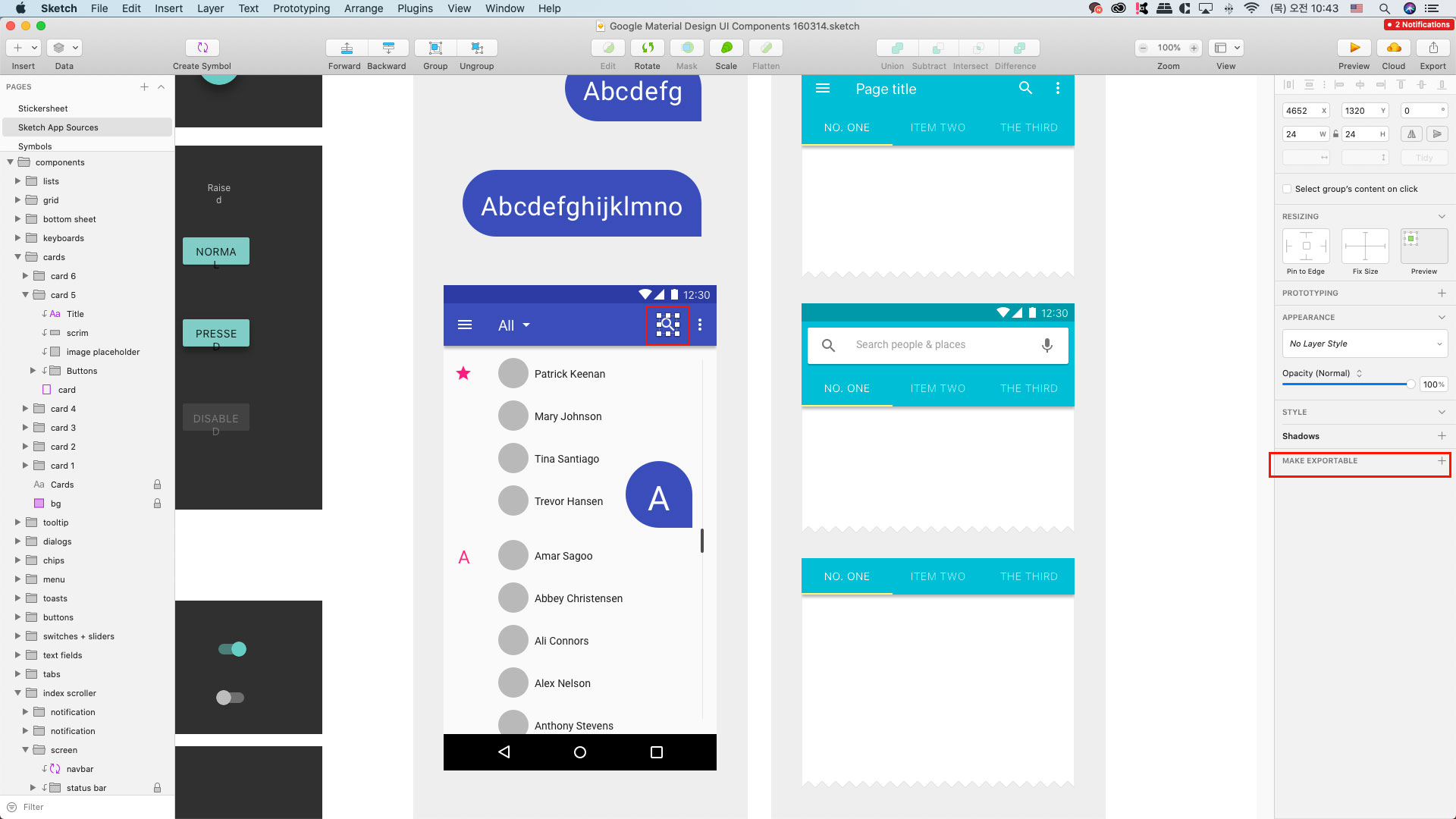
상단 이미지 상에서 만약 파란색 상단바 안의 돋보기 아이콘을 저장하고 싶다면,
그림과 같이 마우스로 돋보기 아이콘을 선택한다.

그런 후 오른쪽 패널에서 MAKE EXPORTABLE 버튼을 선택한다.

처음 Artboard 작업 형태에 따라 ios에 맞는 해상도 또는 Android에 맞는 해상도 별로 적용 되어 화면에 나타난다.
ios의 이미지는 1@x/2@x/3@x 형태로 추출 되고 Android 이미지는 xxhdpi/mdpi 등으로 폴더별로 추출 된다.
만약 처음 선택 한 아트보드가 아닌 안드로이드나 ios에 맞는 화면으로 재 리사이징 하여 작업을 했다면
상단 아이콘을 선택하여,

우측 빨간 테두리 화면부분과 같이 자신이 선택하고 싶은 환경을 선택한 후 이미지를 추출 하여도 된다.

마지막으로 Export Selected를 선택하면 이미지가 아주 편리하게 추출된다.

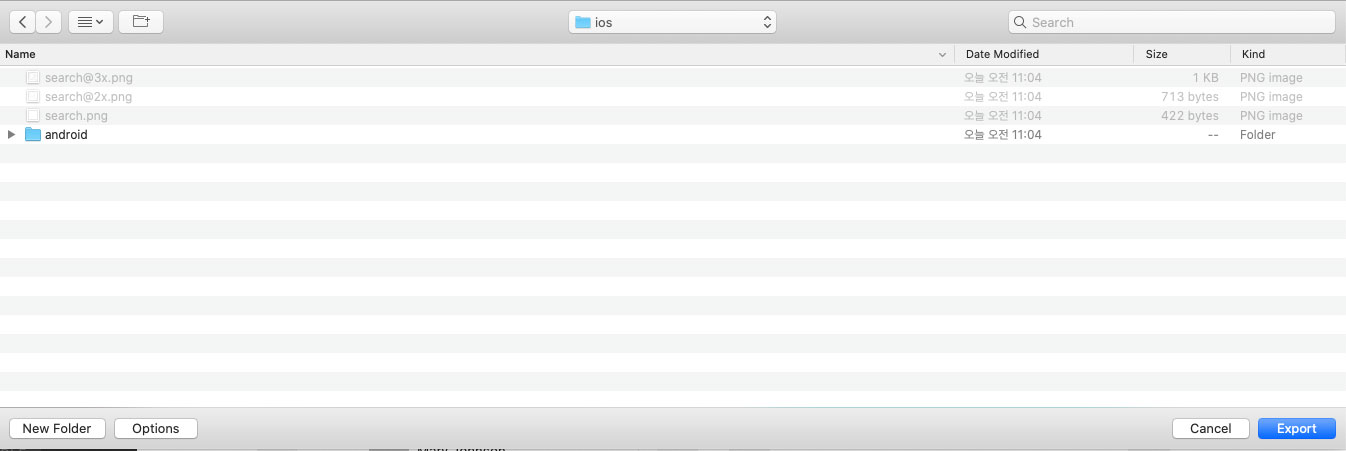
ios폴더 생성 후 저장 하였을 때의 이미지명 예시이다.(@2x, @3x)

Android 폴더 생성 후 저장 하였을 때의 나타나는 폴더로 각 폴더에 이미지가 저장되게 된다.
'IT > 디자인(Design)' 카테고리의 다른 글
| [디자인-color] 색상 참고 사이트 2 (0) | 2020.01.06 |
|---|---|
| [디자인-color] 색상 참고 사이트 1 (0) | 2020.01.06 |
| [스케치 무료소스 사이트] Sketch APP SOURCES (0) | 2019.09.25 |
| [제플린]zeplin - 디자인 모바일, 웹 가이드 프로그램 사용방법- 작업한 시안 제플린으로 보내는 방법 (0) | 2019.09.10 |
| [제플린]zeplin - 디자인 모바일, 웹 가이드 프로그램 사용방법 (0) | 2019.09.10 |




댓글